Intégration d’un PACS (Orthanc) dans un projet de santé web

En 2018, nous avons eu le besoin d’intégrer le stockage et la visualisation de scanners dans un projet web de santé (e-CRF).
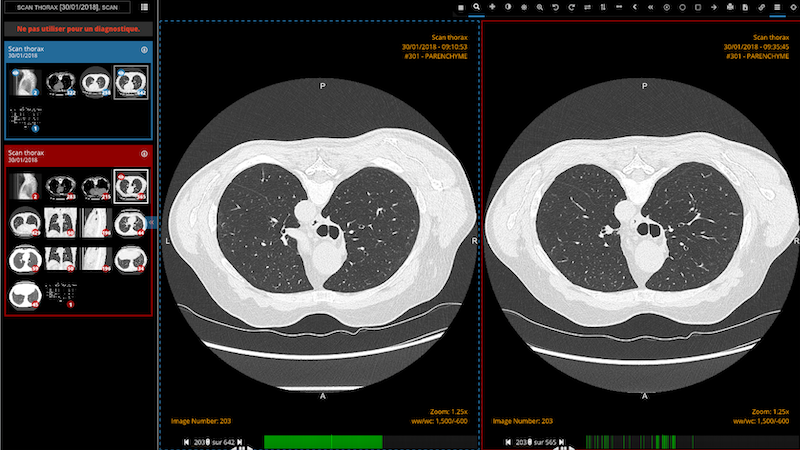
La principale problématique était de pouvoir intégrer un PACS (serveur d’images) pour stocker de vrais scanners au format DICOM (et pas seulement des miniatures, on parle de vrais scanners médicaux originaux). Il y avait (et c’est plus ou moins toujours le cas) assez peu d’outils permettant cela.
Après recherche et un peu de R&D sur différents outils, la seule solution viable était une solution Open-Source (ce qui avait notre préférence, mais ce n’était pas forcément un prérequis au départ) nommée : Orthanc
Concrètement, le besoin était d’ajouter la gestion de scanners thoraciques, pour les lier au dossier clinique d’un patient. Avant, pour pouvoir montrer à un autre praticien le scanner d’un patient, il fallait bien souvent le graver sur DVD et l’apporter physiquement : c’est simple quand c’est dans le même CHU voire la même ville, mais un …