Mettre en place un styleguide dans un projet Django

Chez Naeka, nous avons une affection particulière pour les projets complexes. Un styleguide est donc devenu une nécessité dans de nombreux aspects du développement et de la maintenance de nos applications web. Nous l'utilisons pour les raisons suivantes :
- ça facilite la communication équipe/équipe et client/équipe,
- ça liste les composants ré-utilisables de l'application,
- ça permet de garder une cohérence de l'interface dans notre projet,
- ça simplifie le développement de nouvelles vues HTML/CSS,
- ça nous force à standardiser notre code.
Mise en place
Nous créons une URL dans Django pour notre styleguide :
Nous obtenons une URL http://localhost:8000/styleguide accessible en environnement de développement (lorsque DEBUG=True) qui nous permet de visualiser le styleguide depuis le navigateur. Ensuite, nous créons un fichier styleguide.html dans le répertoire de nos templates contenant le code suivant :
Ensuite, nous plaçons notre propre fichier CSS à la place des lignes suivantes :
C'est tout !
Comment ça marche ?
Le code HTML présenté ci-dessus est personnalisé en fonction du projet. Les classes CSS préfixées par sg-* sont réservées à l'outil de styleguide. Les autres classes sont définies dans le CSS de notre projet. Les commentaires HTML <!-- ########## =Titre de la section ########## --> séparent les différentes sections du document. Un bout de code javascript génère la table des matières contenant des ancres permettant de naviguer dans le document. Enfin, nous utilisons Prism pour la coloration syntaxique des exemples d'utilisations.
Qu'est ce qu'on met dans le styleguide ?
De base, le document contient les couleurs, les polices avec les différentes variations de couleurs, de tailles et de graisses, les différents niveaux de titres, la présentation des paragraphes, les variantes textuelles et les listes. On y ajoute, les boutons et leurs différents états (normal, survol, actif...), les éléments de formulaire avec la validation des différents champs, les composants ré-utilisables et toutes les choses qui nous semblent utiles pour faciliter la maintenance.
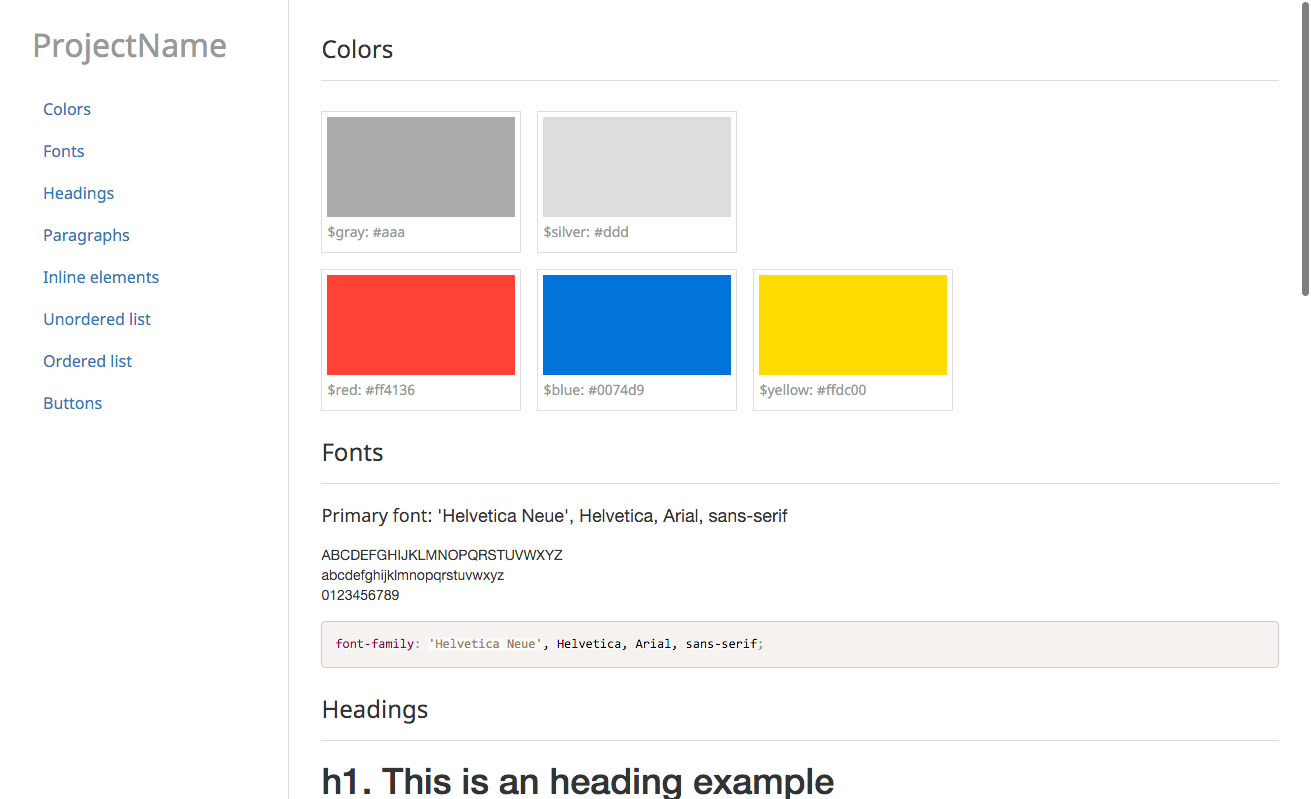
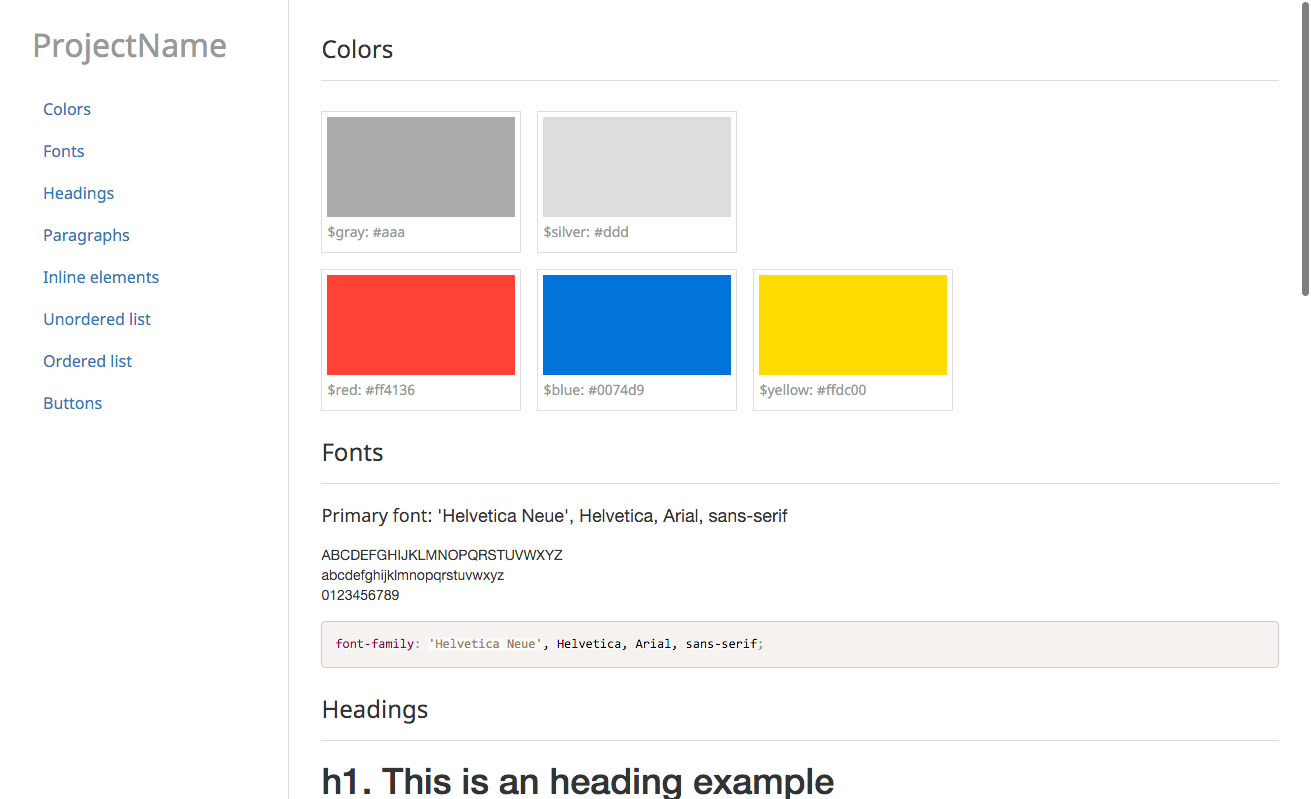
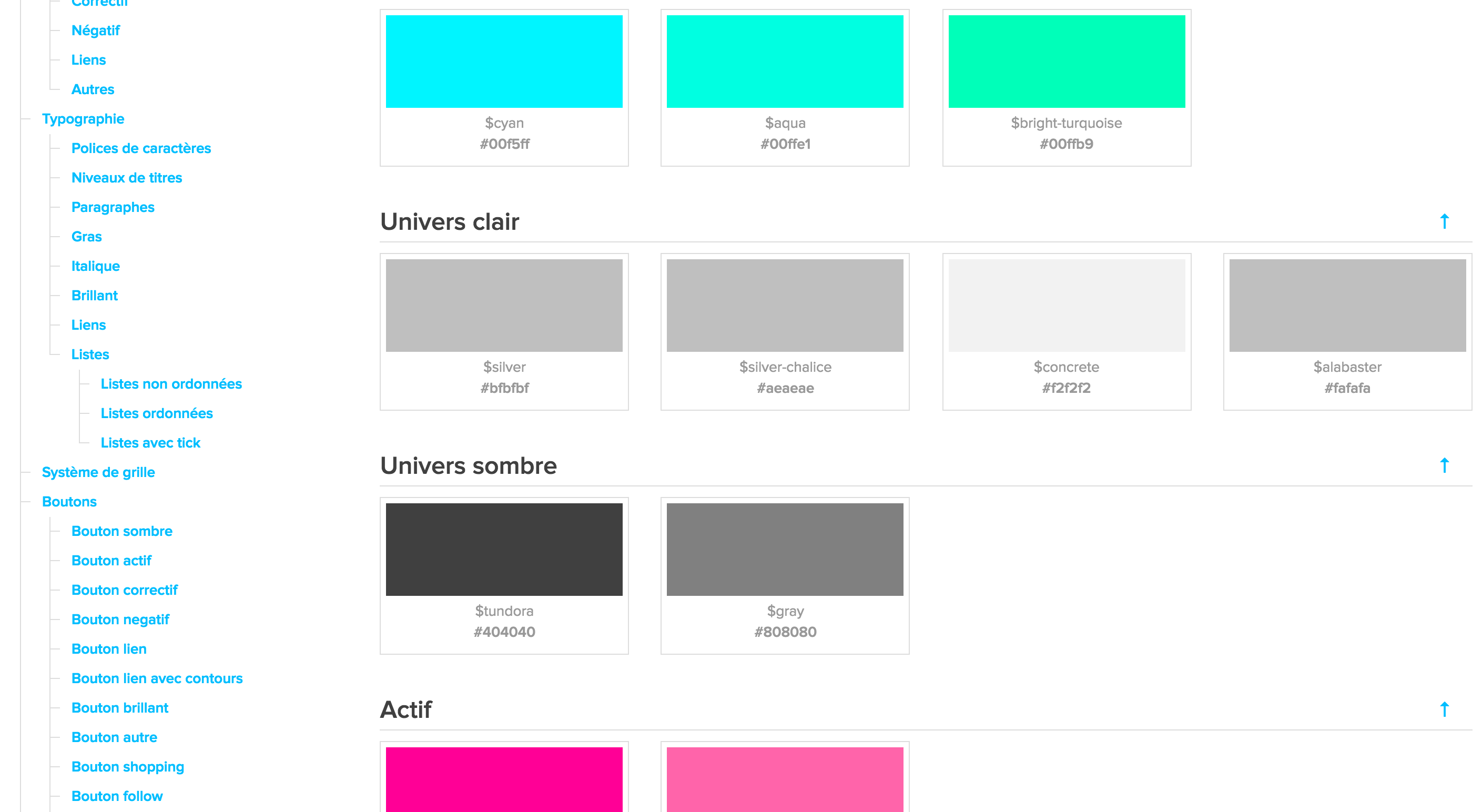
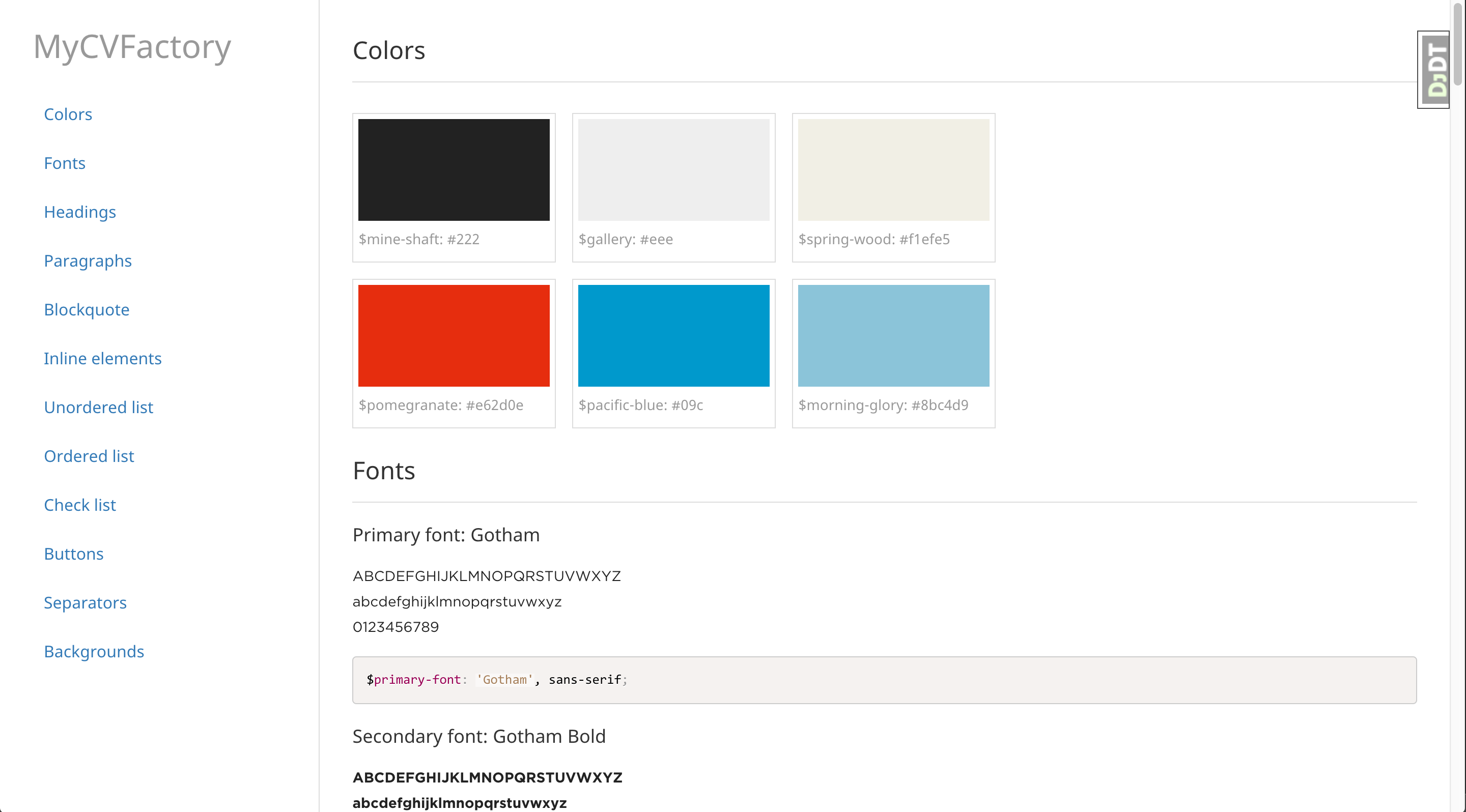
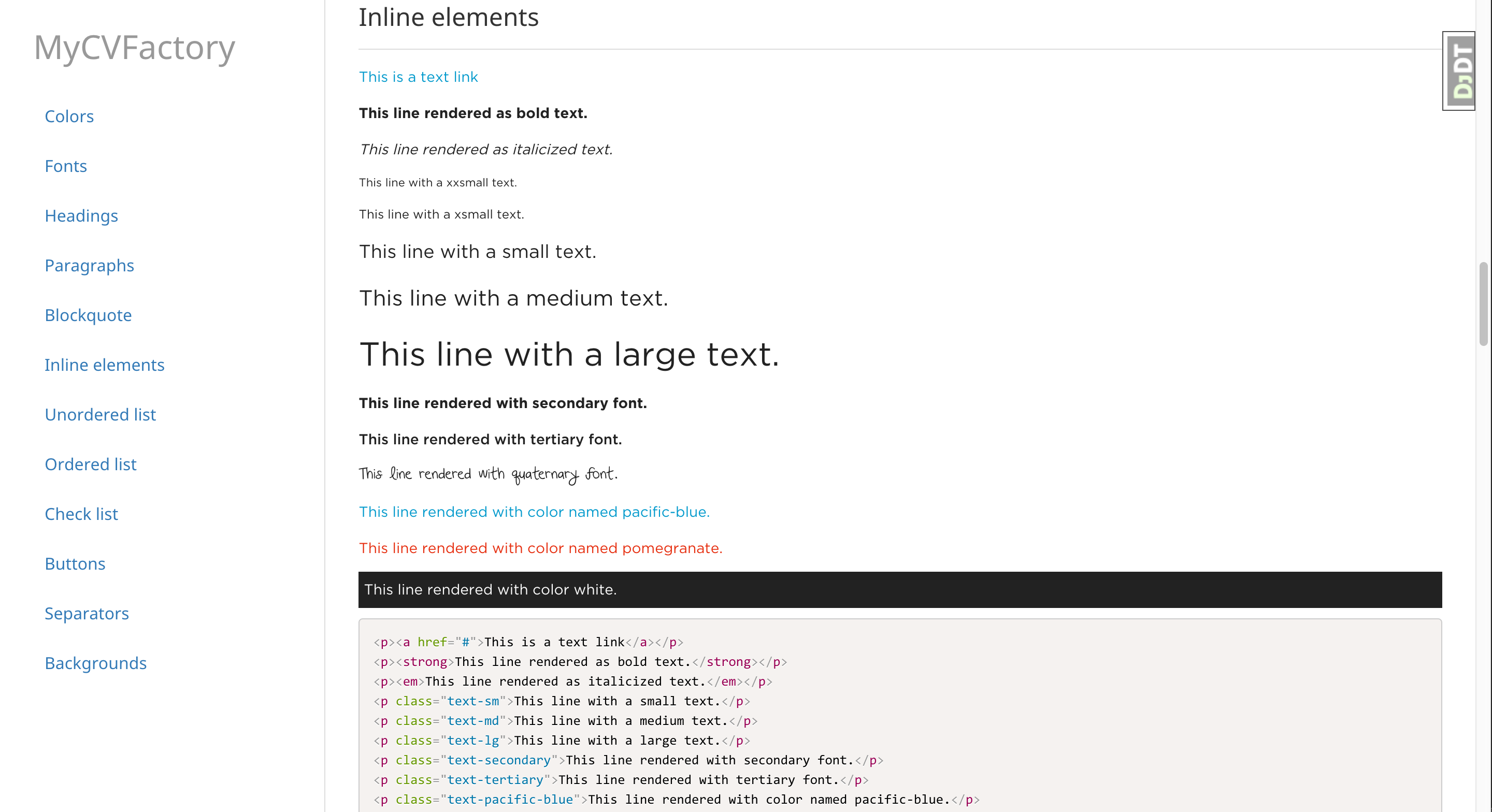
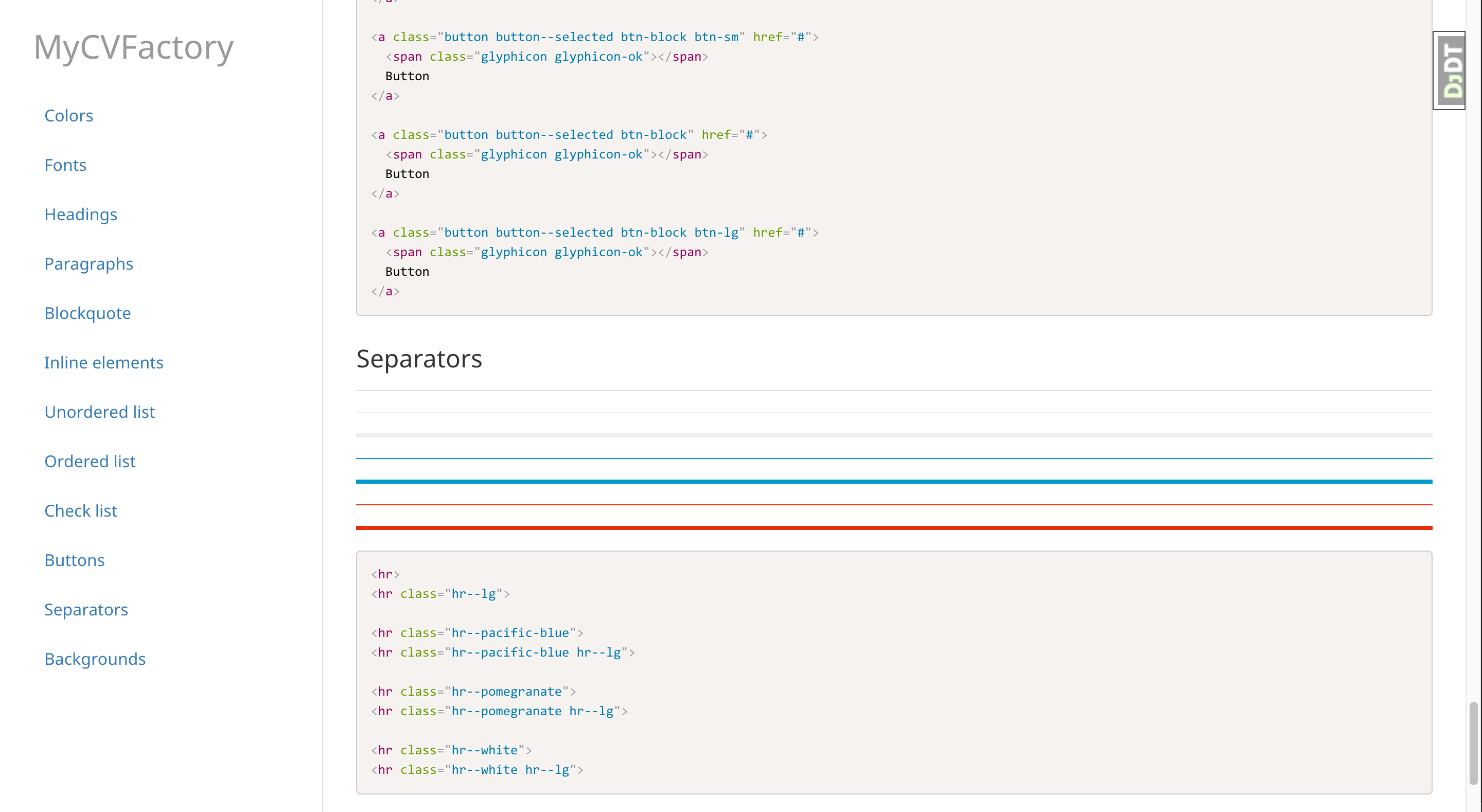
Quelques exemples...





Voilà une solution simple et rapide pour mettre en place un guide de style dans nos applications Django. Ce document interne n'a pas besoin d'être parfait pour apporter facilité de maintenance et cohérence, à partir du moment où il engendre de la communication et qu'on le fait vivre !
Pour nous contacter directement vous pouvez simplement nous envoyer un email à [email protected].