Créer un blog statique, la solution miracle
- Article in english
Beaucoup d'entre nous ont aujourd'hui un blog, certains en gèrent même plusieurs. Vous partez en vacances, vous avez un nouveau projet, vous avez envie de parler d'un sujet particulier, le blog est le moyen de s'exprimer. La plupart du temps c'est rapide et gratuit en passant par des plate-formes spécialisées. Le problème est que vos données ne sont plus à vous, vous n'avez plus la main dessus, de la publicité est placée et la personnalisation est difficile.
Auto-héberger son blog ?
Nous voyons de plus en plus de personnes prendre le chemin opposé à celui entrepris quelques années auparavant : elles reviennent vers un Wordpress sur un hébergement mutualisé voire sur un serveur virtualisé/dédié (parce que bon, Wordpress est un peu gourmant en ressources).
Et puis on se rend compte qu'un moteur de blog comme Wordpress (ou équivalent) couvre nos besoins plus que nécessaire. C'est vrai, la majorité du temps, de quoi avons-nous besoin sur un blog ? D'un endroit où écrire du contenu, parfois des commentaires.
Et pourquoi pas un simple site (ou blog) statique pour faire l'affaire ? De simples pages HTML sont suffisantes, pas besoin de plus. C'est léger, rapide d'accès pour les visiteurs, et ne demande pas de générer du contenu dynamique à chaque requête. En prime, les fichiers statiques ne coûtent presque rien à héberger !
Mais comment faire ? Réinventer la roue ? Développer son propre outil ?
Bien évidemment, non.
Utilisons le très bon outil open-source (et bien entendu sous Python !) nommé Pelican.
Workflow avec Pelican
Nous vous dévoilons ce que nous avons mis en place en interne pour gérer la publication de contenu de la façon, qui est selon nous, la plus simple et puissante qu'il existe.
L'installation et la configuration de Pelican ne sont pas couvertes ici, la documentation est très complète à ce sujet.
L'idée est simple. Pour ajouter un nouvel article nous le faisons en Markdown. Nous ne ferons pas de présentation de cette syntaxe, mais ceux qui ne connaissent pas encore, courez donc vous renseigner !
En tant que professionnels du web nous avons l'habitude d'utiliser un éditeur Markdown tous les jours : celui du génialissime service qu'est Github.
Nous détournons l'utilisation de cet éditeur afin de rédiger puis publier nos articles via Github : les articles sont de simples fichiers Markdown versionnés par Github. Les rédacteurs sont donc gérés par des groupes Github et ont la possibilité de créer un article via le WYSIWYG proposé au sein d'un repository (contenant les articles du blog). Nous bénéficions du workflow proposé par Github : une fois un article terminé, il peut passer par une phase de validation et de relecture par l'intermédiaire d'une pull-request puis push sur la branche "master" une fois prêt à être publié.
À partir de simples commit et push sur Github, n'importe qui peut ajouter un article. C'est presque magique.
Évidemment il faut un peu de préparation en amont. Puisqu'il faut passer par un intermédiaire qui va s'occuper de générer et envoyer les fichiers HTML sur un service de distribution de fichiers, dans notre cas : Amazon S3. Nous utilisons déjà beaucoup Travis-CI, et avons décidé d'en tirer parti dans ce rôle d'intermédiaire (détaillé ci-dessous). L'avantage est que, dans ce cas aussi, l'outil est gratuit pour les projets open-source.
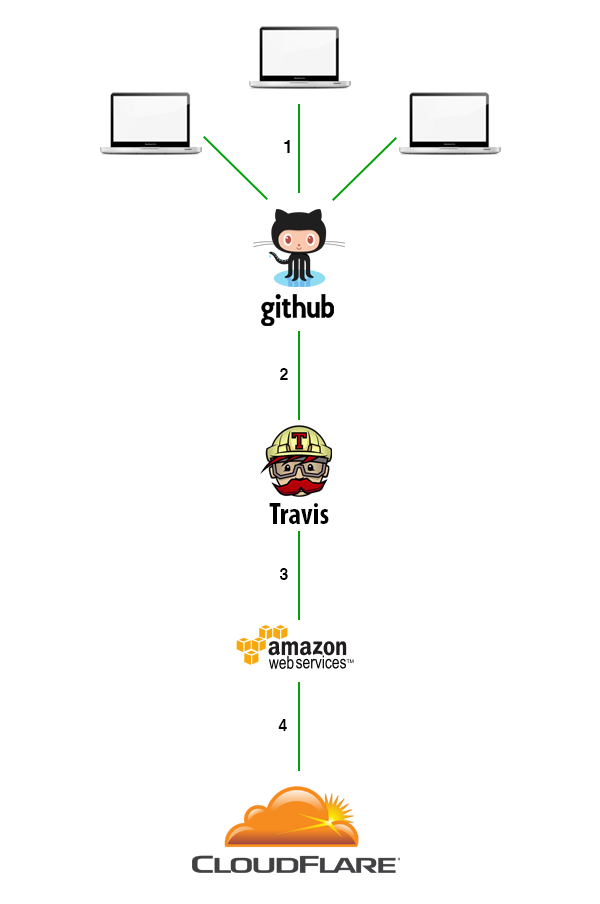
Notre workflow étape après étape :
-
Tout utilisateur peut utiliser Github pour écrire du contenu. Il peut aussi le faire depuis son ordinateur et l'envoyer sur Github (ces fameux "power users")
-
Le travail est ensuite envoyé vers Travis-CI, une plateforme open-source d’intégration continue. Ce dernier joue un rôle essentiel, il va dans un premier temps se charger de générer les pages du blog à partir du Markdown, puis tester le bon fonctionnement de l'ensemble. En quelque sorte, Travis-CI vérifie qu’aucune anomalie ne soit présente et dans ce cas, valide la mise en production et donc la mise en ligne du nouveau contenu.
-
Une fois le blog "construit", les fichiers sont chargés sur Amazon S3, service d'hébergement de fichiers au coût relativement faible.
-
Afin de garantir une disponibilité sans faille et rapide partout dans le monde, Cloudlflare est ajouté en fin de chaîne. Le service possède lui aussi une offre gratuite.

Des ressources décrivant l'envoi de documents sur Amazon S3 sont disponibles sur le net, par exemple ici, nous ne développerons pas davantage. Par contre pour le faire directement avec Travis (et donc tout automatiser) il faut un peu plus de pratique. Mais voici quelques scripts qui peuvent aider :
Nb: Une connaissance minimum de Travis est quand même requise.
Un blog pour 1€
Vous savez à présent comment avoir un blog qui vous appartient, ne coûtant presque rien (~1€/an), très rapide, résistant à l'augmentation du traffic, et surtout permettant d'écrire du contenu sans vous préoccuper d'autre chose.
Et puis Github ou S3 sont beaucoup moins connus pour leurs failles de sécurité que l'est un moteur de blog dans un langage étrange !
Ne serait-ce pas une solution miracle ?
Pour nous contacter directement vous pouvez simplement nous envoyer un email à [email protected].