Plugin jQuery : Switch Button

Depuis quelques jours, sont apparus sur notre Github deux plugins jQuery, qui, ne sont peut-être pas passés inaperçus pour ceux d'entre vous qui nous suivent sur Twitter.
Pour certains de nos projets en cours de développement, nous avons eu besoin de plugins spécifiques, à savoir un Switch button (ou checkbox à la iPhone) et du contenu scrollable. Bien qu'existant sous d'autres formes, aucun des plugins décelés sur Internet ne convenait à notre utilisation et nous avons été amenés à concevoir nos propres widgets. D'un point de vue technique, ces plugins utilisent le formidable Widget Factory de jQuery UI et comme beaucoup de projets gravitant autour de jQuery, ils sont sous licence open-source (MIT) disponibles et réutilisables par tous.
Ce principe que nous encourageons et auquel nous prenons part aujourd'hui est à notre sens un des plus gros atout de la communauté de développeurs sous jQuery, fait sa force présentement et assurera sa pérennité.
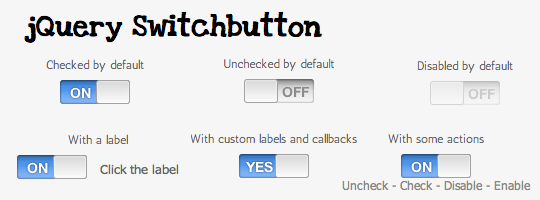
Nous aborderons aujourd'hui le plugin Switchbutton qui permet de transformer de simples checkboxes en bouton type ON/OFF que nous retrouvons sur la plupart des plateformes mobiles, comme par exemple sur iPhone.
Bien que la primitive d'un switch-button soit de ne symboliser que deux états (1-0), il aurait été regrettable de ne se limiter qu'aux textes On et Off. Le développeur a ainsi la possibilité de paramétrer les labels selon les états, voire au besoin de les désactiver : la couleur pouvant évoquer à elle seule l'état selon le contexte. Par ailleurs, nous avons opté pour l'alternative novatrice d'utiliser les technologies récentes mises à notre disposition au travers d'HTML5 et CSS3.
Ainsi, contrairement à nombre de plugins existants et au plugin **iphone-style-checkbox** qui a servi d'inspiration, nous n'utilisons aucune image et l'interface du plugin est modifiable à convenance via CSS (taille, couleurs, forme, etc.).
Vous noterez que l'affichage peut être dégradé en fonction du support partiel de ces technologies selon les navigateurs. Le plugin n'en reste pas moins parfaitement utilisable.
Nous vous invitons à vous référer à la page de démos et au wiki disponibles sur notre Github.
Pour nous contacter directement vous pouvez simplement nous envoyer un email à [email protected].